










20
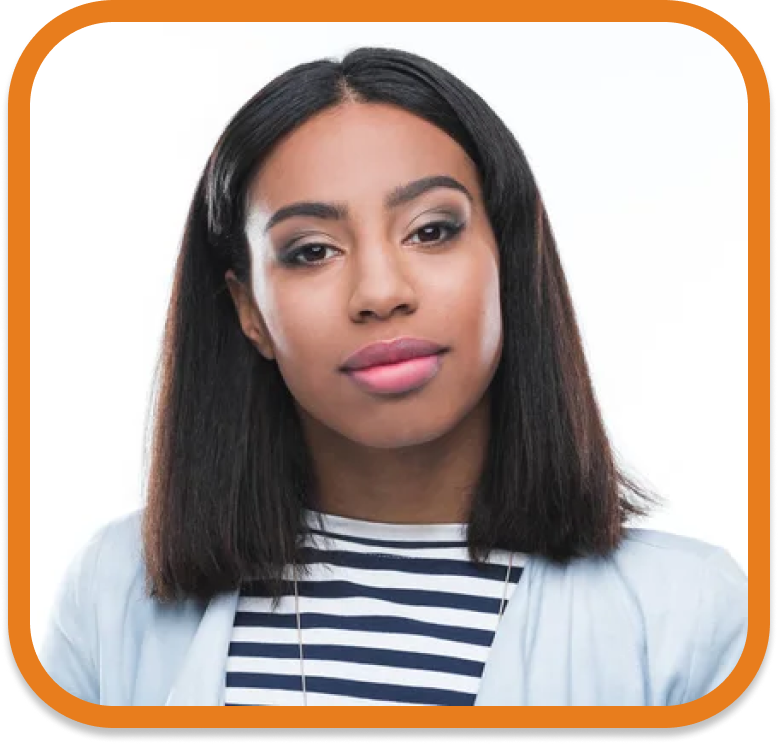
New York
24 Years
Sales Manager
Tech Sevy
Social Skills
Org Activity
Internet
Socialmedia
Online Shopping
Extrovert
Introvert
Thinking
Feeling
Empathy maps provides a simple view of what users say, think, feel, and do. It helps to understand their experiences.














Users struggle to stay consistent without reminders or clear weekly tracking.
Many users find layout cluttered and confusing, especially for beginners