

6 Months

This project was a part of our UI/UX Bootcamp, and I applied all the methods of research I learned there. This was an individual project, so from UX research to UI designing everything was done by me. I really enjoyed working on this.
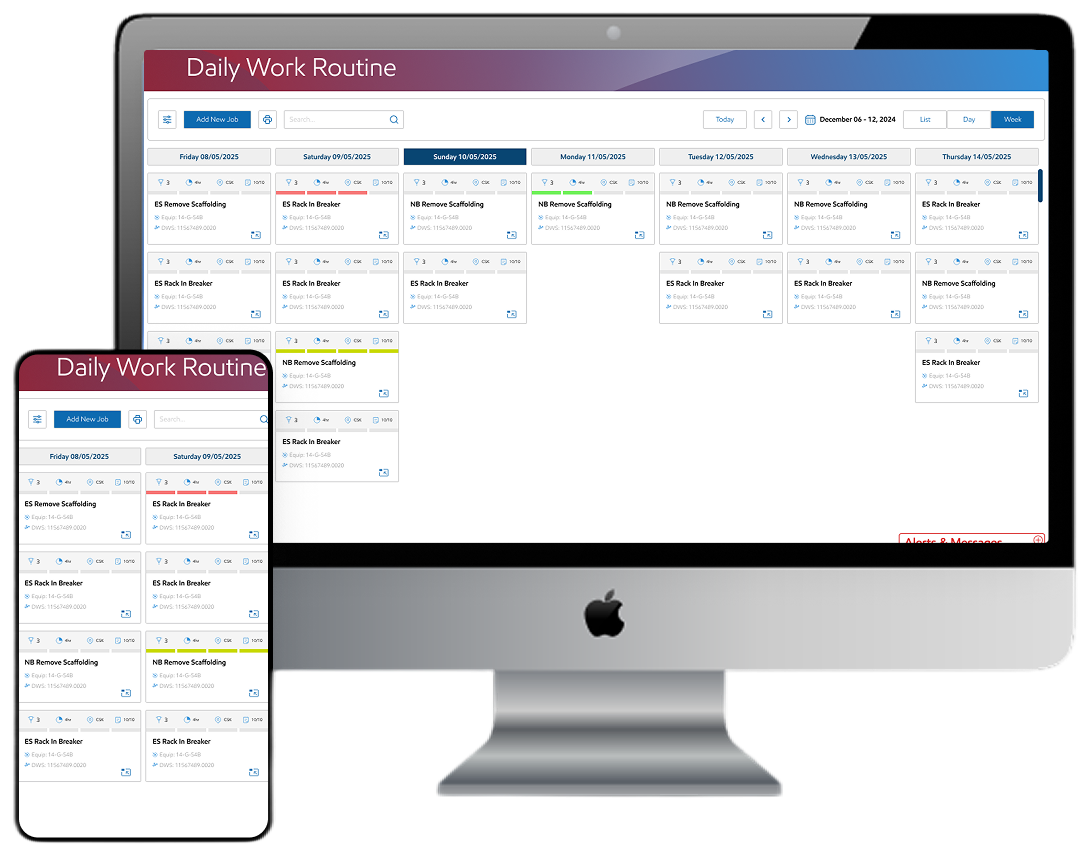
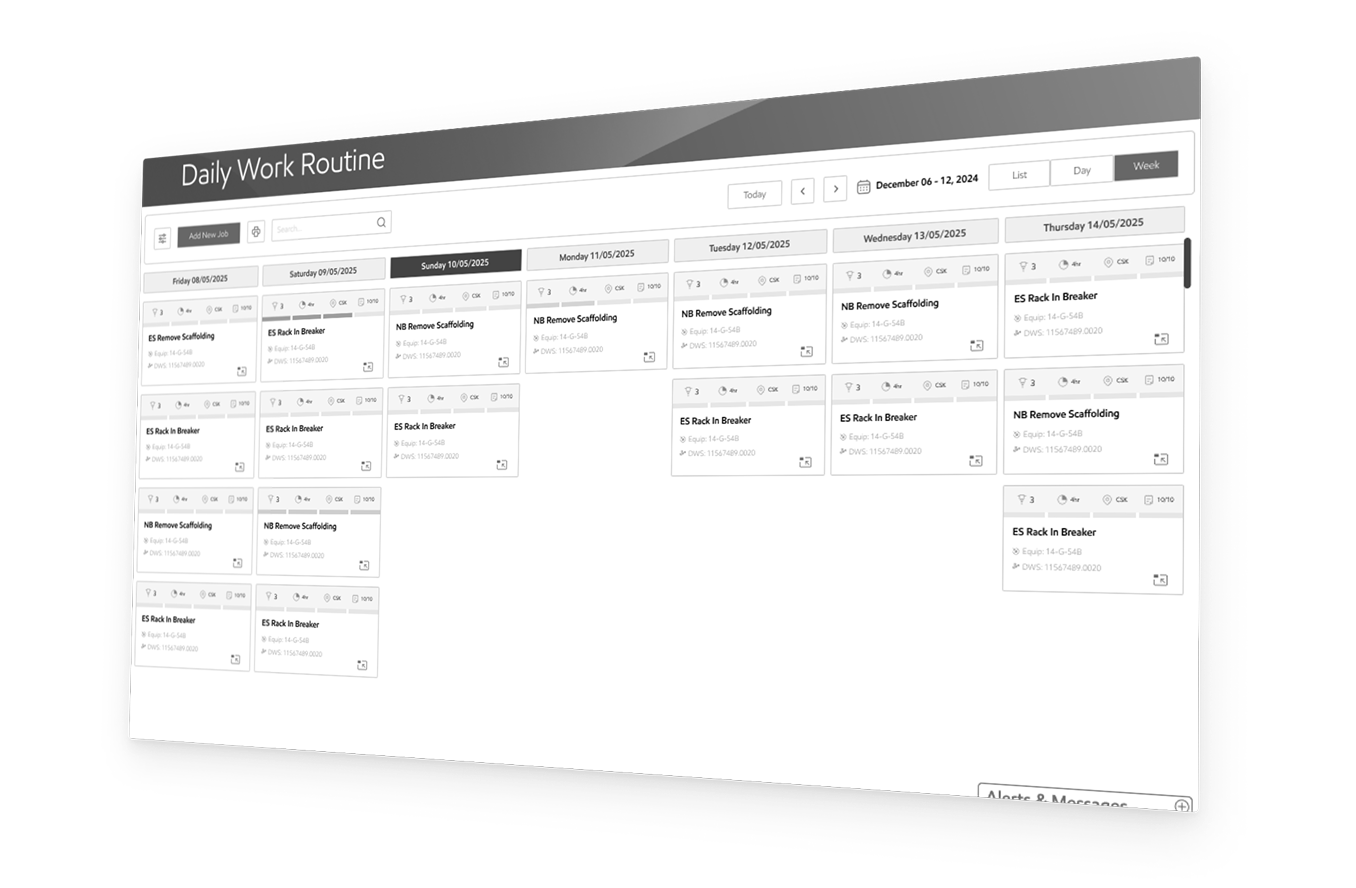
The design process section is a crucial part of your UI/UX case study. It showcases your problem-solving methodology and the steps taken to arrive at the final design solution.
User Research User InterviewCompetitive Analysis
User Persona Goal Statement Empathy Map
Brainstorming Card SortingUser Flow
Paper Wireframes Visual Design Prototype
Check Usability Survey Insight Improvements


Frustrated by changing priorities
Distrustful of "another corporate system"
Anxious about missing critical steps
"The checklist doesn't match what supervisor wants"
"I already did that inspection - why am I being asked again?"
"Which tasks are actually priority today?"
Conflicting notes from different shifts
Coffee-stained checklists
Supervisors constantly asking for updates
"Just tell me what to do first"
Creates personal sticky note system








Jake Reynolds
Self-employed



Hey, thanks for checking out my work.
I’ve been fascinated with the way people interact with technology since forever. I’m particularly keen on digital products designed to make life easier for human beings.
What are you working on?
If you want to know more about my design process, or if you want to talk about a cool idea, don’t hesitate to hit me up.