



























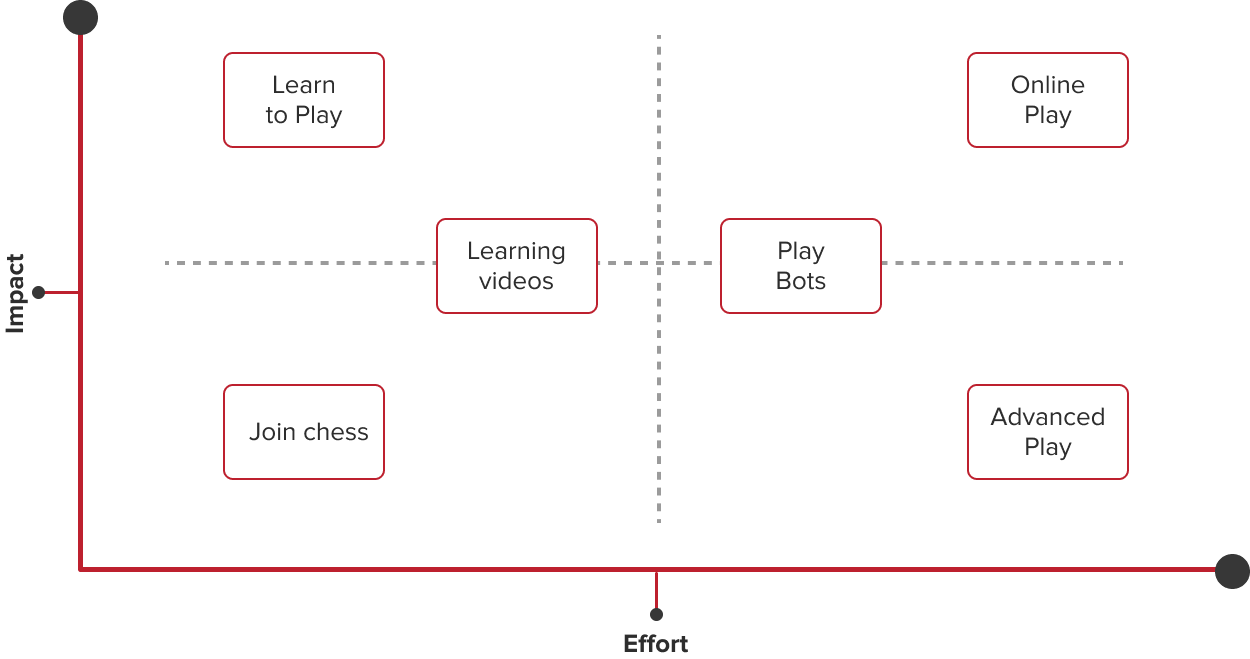
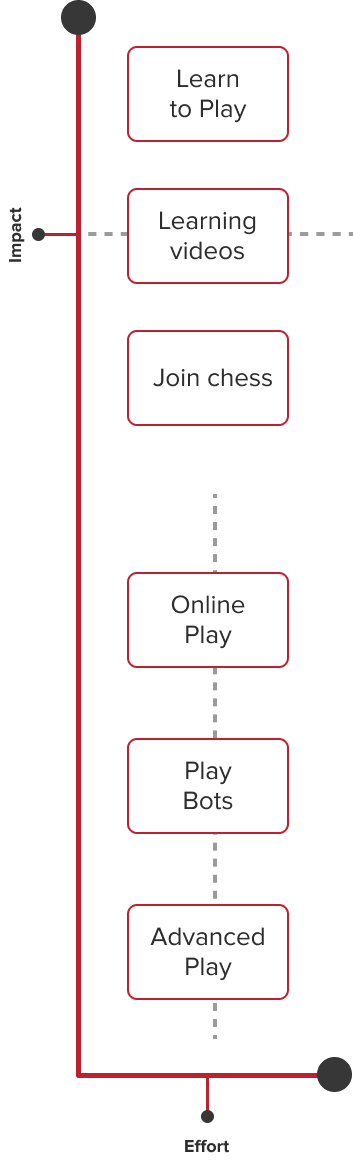
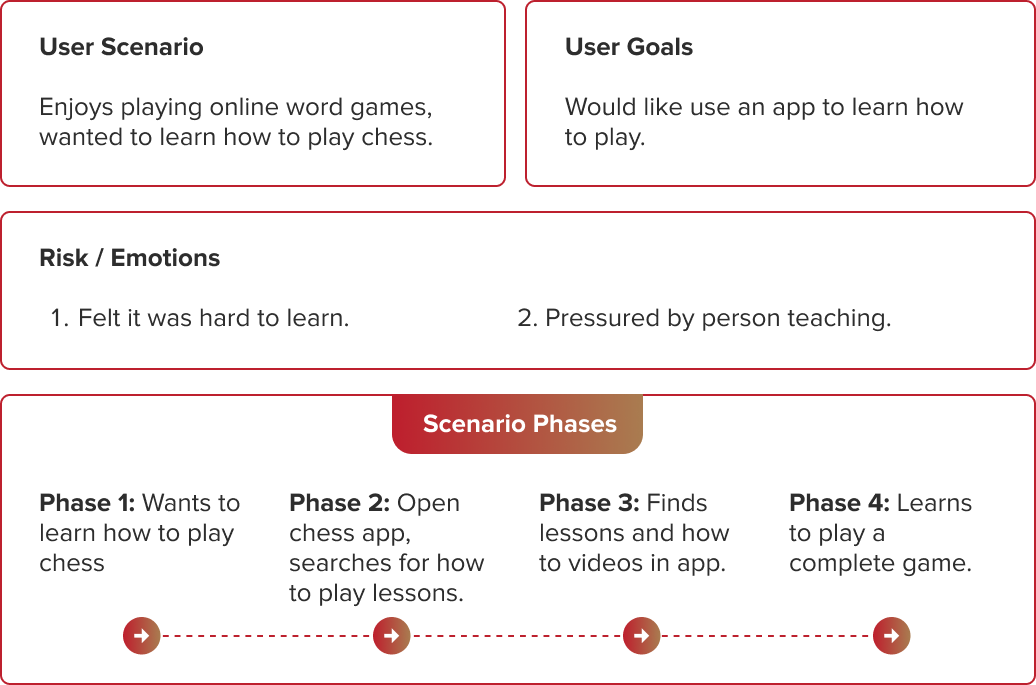
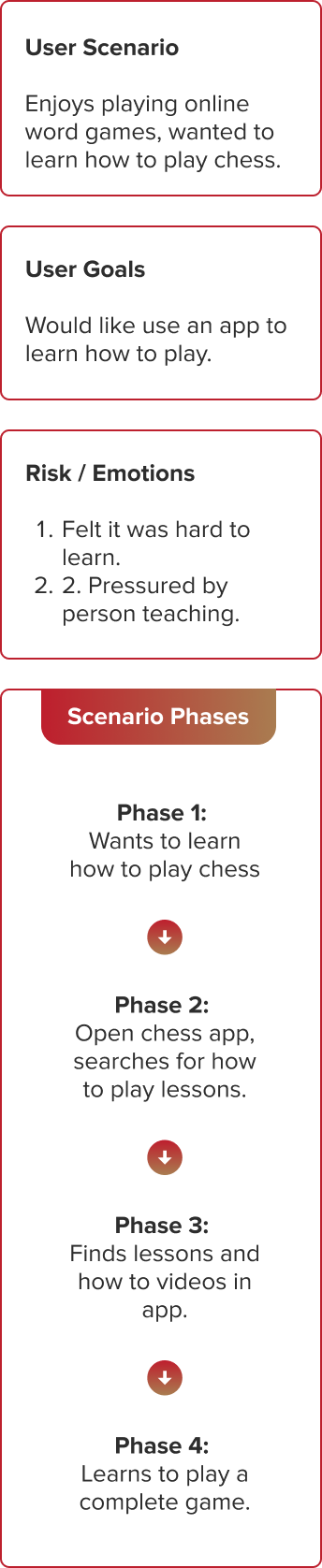
User research, journey
refinement, and persona review

UX strategy
enhancements

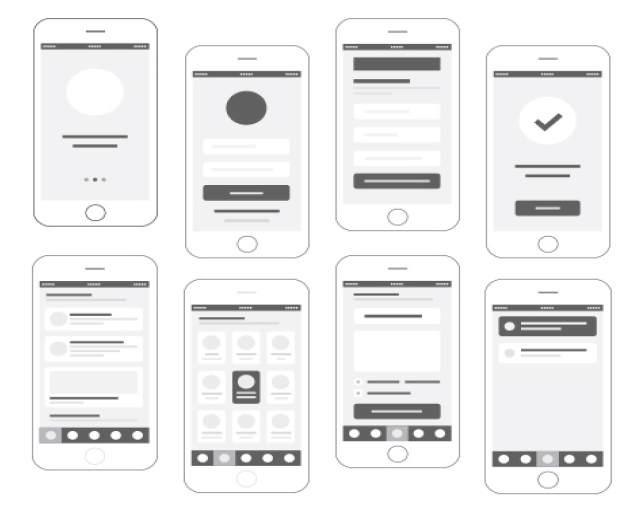
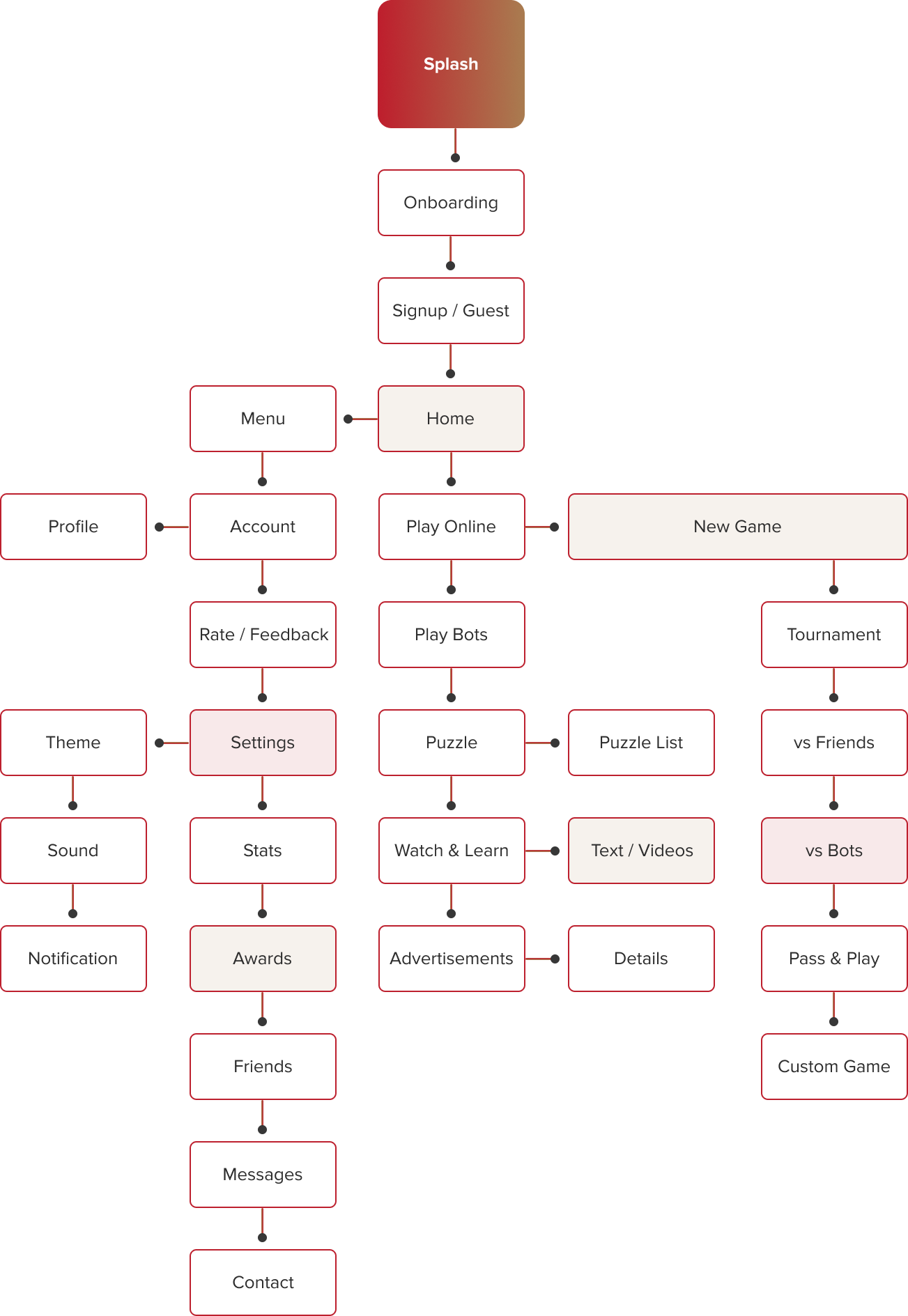
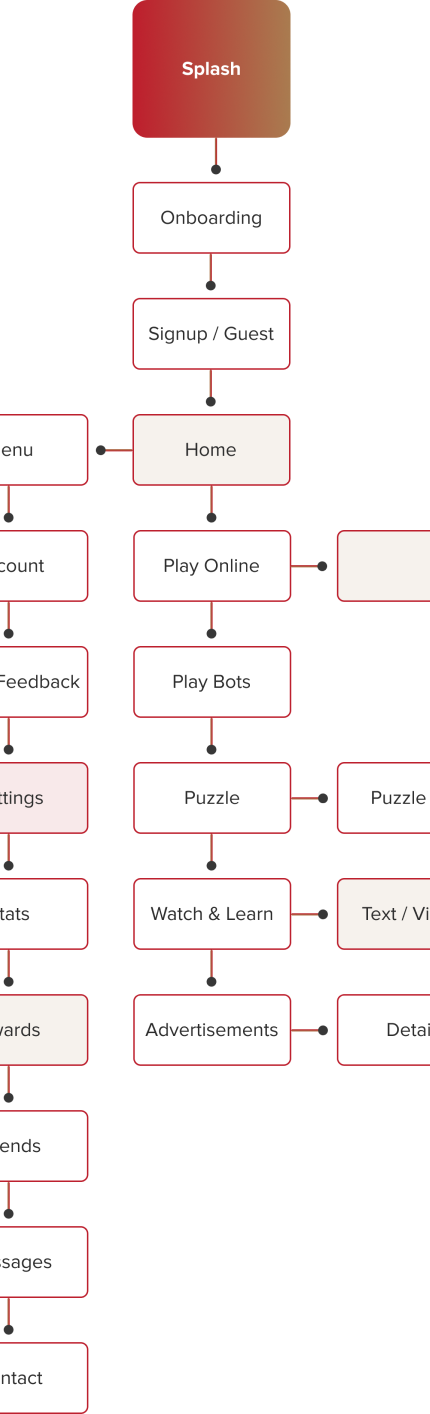
Digital wireframe
development

Final design
iteration

User research, journey refinement, and persona review

UX strategy enhancements

Digital wireframe development

Final design iteration